В последнее время тема интеграции Oracle BI и Mapviewer стала очень популярная. К сожалению, на русском языке информации крайне мало. В этой статье я постараюсь закрыть эту проблему. За основу взята статья Venkatakrishnan J, Oracle BI EE 10.1.3.3 and Mapviewer - Step by Step integration, которую можно найти по адресу http://oraclebizint.wordpress.com/2007/09/25/oracle-bi-ee-10133-and-mapviewer-step-by-step-integration-phase1/.
В BI не встроены инструменты непосредственно для интеграции с Mapviewer, но среда Oracle BI является открытой и ее интеграция возможна с широким набором внешних инструментов. В частности интеграцию с Mapviewer достаточно просто и легко реализовать.
Процесс интеграции включает в себя 3 ключевых момента:
1. Понимание как передавать параметры между Mapviewer и Dashboard Promt
2. Понимание того, как делать “погружение” в карту.
3. Понимание того, как влиять на отчет в BI EE по мере навигации по карте.
Я постараюсь документировать все эти шаги так, чтобы их легко было повторить на собственном компьютере. Прежде чем приступать – необходимо выполнить ряд предварительных требований:
1. Развернуть базу данных Oracle (либо 10.2, либо 11g) – качаем отсюда http://www.oracle.com/technology/software/products/database/index.html.
2. Развернуть Oracle BI EE – качаем отсюда http://www.oracle.com/technology/software/products/ias/htdocs/101320bi.html.
2. Развернуть Mapviewer в том же OC4J, в котором работает BI EE (пусть наш сервер называется biserver и OC4J развернут по адресу http://biserver:9704 - дальше я буду ссылаться на него именно так). Mapviewer качаем отсюда http://www.oracle.com/technology/software/products/ias/htdocs/101320bi.html.
3. Установить все демонстрации. Порядок инсталляции демонстрационных примеров можно найти по адресу http://biserver:9704/mapviewer/fsmc/tutorial/setup.html. Необходимо полностью настроить mapviewer так, чтобы все демонстрации работали (необходимо создать пользователя mvdemo, залить дамп данных, идущий в поставке к Mapviewer. Пользователь mvdemo будет содержать все пространственные данные, необходимы для дальнейшей шагов). В результате минимум должен работать вот этот пример http://biserver:9704/mapviewer/fsmc/tutorial/samples/DynarrayThemeBasedFOI.html.
Желательно иметь небольшой опыт использования javascript.
ЭТАП 1. Oracle BI управляет картой в Mapviewer.
Идея интеграции состоит в создании dashboard prompt, который будет содержать все города. На основе выбранного нами города мы должны получать карту, показывающую всех заказчиков в этом городе.
0. Если Вы используете Oracle BI под Windows, то этот этап не требуется и можно переходить ко второму этапу. Если Вы используете Oracle BI под Linux, то на Linux нет BI Administration Tools. Нужно будет проинсталлировать их на чистую Windows машину. Проще всего это сделать с использованием VMWare. Итак, после инсталляции Oracle BI Administration Tools нужно создать соединение с сервером BI. Для этого
- Идем в Control Panel (Панель управления) –> Administration Tools –> Data Sources (ODBC)
- Открываем закладку System DNS
- Создаем новый источник.
- Выбираем в качестве драйвера Oracle BI Server
- Далее заполняем параметры для подключения к установленному серверу
- На второй странице вводим имя и пароль к серверу. По умолчанию Administrator/Administrator
- Завершаем созданием ODBC источника.
Созданный ODBC источник в дальнейшем позволит нам подключаться и администрировать Oracle BI удаленно.
Запускаем BI Administration Tool Start->All Programs->Oracle Business Intelligence->Administration. Говорим, что хотим подключиться online. Выбираем ранее созданный ODBC источник и вводим имя и пароль.
Должны получить что-то вроде этого
1. Первым делом импортируем таблицу customers (без столбца location) в OBI EE Administration Console. Также необходимо проделать соответствующим мапинг в BM и Физическом слое. Все работы для простоты будем выполнять в Sample рабочем пространстве. Для этого:
- Идем в меню File->Import-> From Database…
- Выбираем в списке OCI 10g/11g (предварительно должен быть проинсталлирован клиент и настроен локальный алиас ORCL)
- Указываем TNS Name: orcl, а в имени и пароле пользователя – mvdemo (пользователь создан при инсталляции mapviewer).
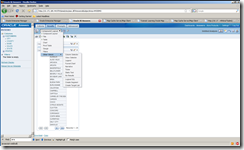
- В списке таблиц выбираем схему MVDEMO, таблицу CUSTOMERS (все поля, кроме LOCATION) и STATES (все поля, кроме GEOM). Жмем OK.
Должно получиться что-то вроде этого
Давайте создадим первичные ключи на таблицы CUSTOMERS и STATES. В таблице CUSTOMERS это составной ключ CITY, COUNTY, NAME, STATE, а таблице STATES это один столбец STATE_ABRV. Чтобы назначить ключ :
- Заходим в свойства таблицы CUSTOMERS
- Переходим на закладку Keys
- Выбираем существующий первичный ключ и жмем Edit
- Переименовываем его в CUSTOMERS_PK (для красоты) и добавляем столбцы CITY, COUNTY, NAME, STATE (все кроме SALES).
Аналогично для STATES.
Кроме того сделаем связь по внешнему ключу.
- Заходим в свойства таблицы CUSTOMERS
- Переходим на закладку Keys
- На закладке Foreign Keys задаем внешний ключ для поля STATE - на таблицу STATES (столбец STATE_ABRV)
Перетаскиваем схему MVDEMO в Bussiness Model and Mapping, затем перетаскиваем MVDEMO из Bussiness Model and Mapping в Presentation.
Выполним Check-In
Соглашаемся проверить консистентность модели.В результате получаем сообщение, что модель консистентна. Соглашаемся, что хотим открыть модель для запросов.
Закрываем окно Consistency Check Manager.
Сохраняем модель.
2. Теперь необходимо создать prompt. Для этого
- Мы заходим в Oracle BI по адресу http://biserver:9704/analytics
- Выбираем Answers
- Выбираем создать новый Dashboard Prompt
- Выбираем таблицу CUSTOMERS
- Столбец CITY
- Указываем, что при выборе города должна устанавливать Presentation Variable с именем Region и сохраняем prompt.
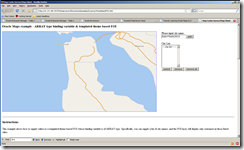
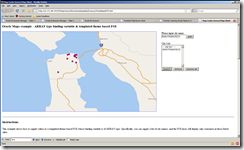
3. Теперь поработаем с Mapviewer. Для этого перейдем на демонстрационную страницу http://biserver/mapviewer/fsmc/tutorial/demos.html и откроем демонстрационную карту с именем “Array Parameter and Templated Theme Based FOI”.
Эта карта выглядит примерно так
Мы будем опираться на эту карту. Эта карта при вводе имени города отображает все заказчиков, расположенных в районе этого города.
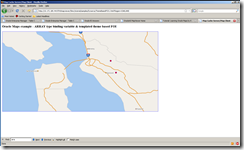
Например вот так
Давайте посмотрим на исходных код этой страницы. Выкинем лишнее и переделаем так, чтобы название города передавалось через URL
<html>
<head>
<META http-equiv="Content-Type" content="text/html; charset=UTF-8">
<TITLE>Map Cache Server/Map Client</TITLE>
<link rel="stylesheet" type="text/css" href="../t.css" />
<script language="Javascript" src="/mapviewer/fsmc/jslib/oraclemaps.js"></script>
<script language=javascript>
var mapview;
function showMap()
{
var baseURL = "http://"+document.location.host+"/mapviewer";
var mapCenterLon = -122.45;
var mapCenterLat = 37.6706;
var mapZoom = 4;
var mpoint = MVSdoGeometry.createPoint(mapCenterLon,mapCenterLat,8307);
mapview = new MVMapView(document.getElementById("map"), baseURL);
mapview.addMapTileLayer(new MVMapTileLayer("mvdemo.demo_map"));
mapview.setCenter(mpoint);
mapview.setZoomLevel(mapZoom);
mapview.display();
var Region=getURLParameter("Region");
Region=Region.toUpperCase();
var parameters="\""+Region+"\"";
var marrayPara=new ArrayParameter(parameters,'sarray','city_list');
var themebasedfoi=mapview.getThemeBasedFOI("themebasedfoi1");
if (themebasedfoi==null)
{
themebasedfoi = new MVThemeBasedFOI('themebasedfoi1','mvdemo.customer_by_cities');
themebasedfoi.setQueryParameters(marrayPara);
themebasedfoi.setBringToTopOnMouseOver(true);
mapview.addThemeBasedFOI(themebasedfoi);
}
else
{
themebasedfoi.setQueryParameters(marrayPara);
themebasedfoi.setBringToTopOnMouseOver(true);
themebasedfoi.refresh() ;
}
}
function getURLParameter(ParamName) {
var strURLParamReturn="";
var strHref=window.location.href;
if (strHref.indexOf("?")>-1){
var strQueryString=strHref.substr(strHref.indexOf("?")).toLowerCase();
var aQueryString=strQueryString.split("&");
for (var iParam=0;iParam<aQueryString.length;iParam++){
if (aQueryString[iParam].indexOf(ParamName.toLowerCase()+"=")>-1){
var aParam=aQueryString[iParam].split("=");
strURLParamReturn=aParam[1];
break;
}
}
}
return unescape(strURLParamReturn);
}
</script>
</head>
<body onload= javascript:showMap()>
<h3>Oracle Maps example - ARRAY type binding variable & templated theme based FOI </h3>
<div id="map" style="position:absolute;left:10px; top:50px; width:65%; height:70%"></div>
</body>
</html>
Результат будет выглядеть следующим образом
4. Теперь опять переходим в Oracle BI.
Для отображения карты мы будем использовать narrative view report и тэг IFRAME. В стобцы перекидываем CITY
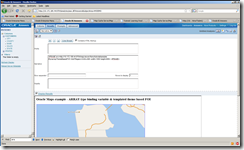
Переходим на закладку Results. Выбираем отчет типа Narrative
и указываем откуда брать фрэйм. Задаем для него ширину и высоту, подходящую для Ваших задач. Сохраняем.
5. Теперь необходимо создать Dashboard, на который перекинуть наш Prompt и отчет. Выбирая в Prompt соответствующий город – мы видим на карте всех клиентов в данном городе.
Итак мы увидели как интегрировать OBI EE и Mapviewer. Точнее на первом этапе интеграция была односторонней – от OBI к Mapviewer. Мы научились передавать параметры из OBI в Mapviewer.
Теперь давайте перейдем ко второй фазе, в которой мы посмотрим как управлять средой OBI из Mapviewer.
Фаза 2 в основном сосредоточена на том, что в Mapviewer Мы можем иметь несколько так называемых basemaps и, кликая на каком-то foi регионе, мы можем переходить к другой базовой карте для имитация “погружение” в данные. Мы будем использовать тот же пример, что использовали и в первой части. Но нашей целью будет показать как передавать данные из mapviewer в OBI EE – к примеру мы будем показывать заказчиков в 2-х города, например OAKLAND и HAYWARD. Идея состоит в том, чтобы показать продажи в городе, при клике на любом клиенте в этом городе. К примеру – если мы кликаем на любом заказчике в OAKLAND – OBI EE показывает нам отчет обо всех продажах в OAKLAND. То же самое для HAYWARD.
6. Давайте создадим отчет в BI EE, которых будет показывать продажи во всех городах. Создадим фильтер по городу, вводимому через подсказку (prompt).
7. Как только это сделано – необходимо создать еще один narrative отчет, который будет вызывать вышеописанный отчет с использованием iframes. Убедитесь, что iframe имеет имя и проверьте GO URL параметр для отчета созданного перед этим (для этого нужно перейти на вкладку Advanced – одна из ссылок и будет нужной). URL должен выглять примерно так
Здесь P0 – номер столбца, по которому фильтруем, P1 – оператор фильтрации, P2 – имя таблицы и столба фильтрации, P3 – значение фильтра.
Указанную строку мы и поместим в качестве IFRAME в narrative отчет
8. Следующий шаг – создать карту, которая изначально будет отображать всех клиентов в 2-х городах OAKLAND and HAYWARD. Мы будем использовать карту, созданную ранее, но слегка модифицируем для наших потребностей. Красным цветом выделены измененные места.
<html>
<head>
<META http-equiv="Content-Type" content="text/html; charset=UTF-8">
<TITLE>Map Cache Server/Map Client</TITLE>
<link rel="stylesheet" type="text/css" href="../t.css" />
<script language="Javascript" src="/mapviewer/fsmc/jslib/oraclemaps.js"></script>
<script language=javascript>
var mapview;
function showMap()
{
var baseURL = "http://"+document.location.host+"/mapviewer";
var mapCenterLon = -122.45;
var mapCenterLat = 37.6706;
var mapZoom = 4;
var mpoint = MVSdoGeometry.createPoint(mapCenterLon,mapCenterLat,8307);
mapview = new MVMapView(document.getElementById("map"), baseURL);
mapview.addMapTileLayer(new MVMapTileLayer("mvdemo.demo_map"));
mapview.setCenter(mpoint);
mapview.setZoomLevel(mapZoom);
mapview.display();
var Region=getURLParameter("Region");
Region=Region.toUpperCase();
// var parameters="\""+Region+"\"";
var parameters = "\"" + "OAKLAND" + "\"," + "\"" + "HAYWARD" + "\"";
var marrayPara=new ArrayParameter(parameters,'sarray','city_list');
var themebasedfoi=mapview.getThemeBasedFOI("themebasedfoi1");
if (themebasedfoi==null)
{
themebasedfoi = new MVThemeBasedFOI('themebasedfoi1','mvdemo.customer_by_cities');
themebasedfoi.setQueryParameters(marrayPara);
themebasedfoi.setBringToTopOnMouseOver(true);
mapview.addThemeBasedFOI(themebasedfoi);
}
else
{
themebasedfoi.setQueryParameters(marrayPara);
themebasedfoi.setBringToTopOnMouseOver(true);
themebasedfoi.refresh();
}
var themebasedfoi=mapview.getThemeBasedFOI("themebasedfoi1");
themebasedfoi.addEventListener("mouse_click", foiClick);
themebasedfoi.setBoundingTheme(true,true);
}
function getURLParameter(ParamName) {
var strURLParamReturn="";
var strHref=window.location.href;
if (strHref.indexOf("?")>-1){
var strQueryString=strHref.substr(strHref.indexOf("?")).toLowerCase();
var aQueryString=strQueryString.split("&");
for (var iParam=0;iParam<aQueryString.length;iParam++){
if (aQueryString[iParam].indexOf(ParamName.toLowerCase()+"=")>-1){
var aParam=aQueryString[iParam].split("=");
strURLParamReturn=aParam[1];
break;
}
}
}
return unescape(strURLParamReturn);
}
function foiClick(point, foi)
{
var drillURL =
"http://10.172.189.44:9704/analytics/saw.dll?Go&NQUser=Administrator&NQPassword=Administrator&Path=/users/administrator/SalesByCity&Options=rmf&Action=Navigate&P0=1&P1=eq&P2=CUSTOMERS.CITY&P3="+foi.attrs[1];
objWin = window.open(drillURL, "biee","height=480,width=240,scrollbars=yes,resizeable=yes");
}
</script>
</head>
<body onload= javascript:showMap()>
<div id="map" style="position:absolute;left:0px; top:0px; width:99%; height:99%"></div>
</body>
</html>
В первом измененном параграфе мы указываем, что должны быть выбраны 2 города. Во втором параграфе мы указываем, что в “регионе” с именем “biee” должен быть открыт отчет, на который мы ссылаем с помощью URL – drillURL. Функция foiClick извлекает имя города для клиента, на которого мы кликнули и в передает имя этого города в ранее созданный отчет.
Результат должены быть примерно как на картинке ниже
После клика на заказчика мы должны получать следующую картину
Читать далее...